Firebase는 구글에서 제공하는 클라우드 기반 플랫폼으로,
앱 개발을 더 쉽고 빠르게 할 수 있도록 도와주는 도구와 서비스를 제공합니다.
웹, iOS, Android 등 다양한 플랫폼에서 사용할 수 있습니다.
앱을 만들 때 필요한 백엔드(서버) 기능을 개발하지 않고도 빠르게 구현할 수 있도록 해주는 서비스로
• 데이터베이스
• 사용자 인증
• 파일 저장
• 푸시 알림
등을 손쉽게 처리할 수 있습니다.
파이어베이스 사용하기
> 파이어베이스의 여러가지 프로젝트를 만들어서 그 프로젝트별로 기능을 할당해서 쓸 수 있음.
> 프로젝트 안에 안드로이드인지, 웹인지, iOS인지 셋팅하고 사용 진행 필요.
1. 파이어베이스 접속 후 로그인
https://firebase.google.com/?hl=ko
Firebase | Google's Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com
2. 우측 상단 콘솔로 이동하기 클릭 (go to console)
3. 프로젝트 만들기 > 프로젝트명 입력 > 애널리틱스 리전 선택 후 프로젝트 만들기 클릭
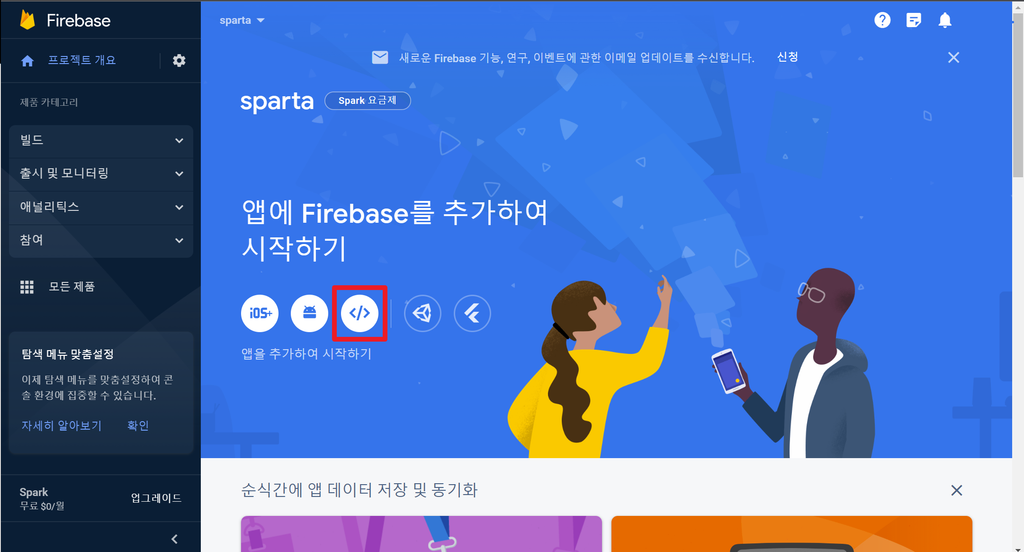
4. 웹 클릭

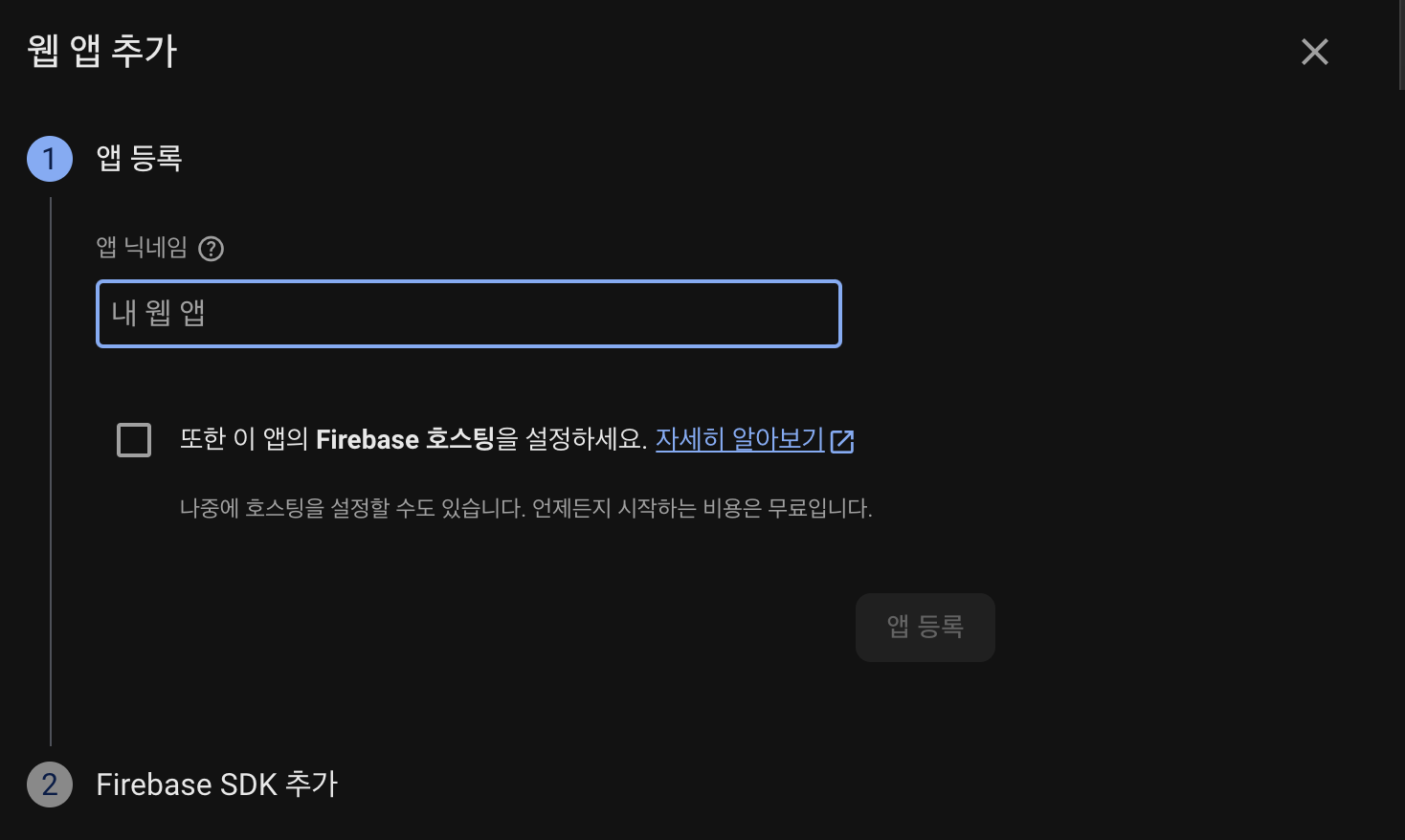
5. 앱 닉네임 입력 > 콘솔로 이동하여 생성 완료

시작 전, 데이터베이스 개념 이해하기
데이터를 저장 및 관리하는 공간, 이 공간은 데이터를 체계적으로 정리해서 쉽게 저장하고,
필요할 때 빠르게 찾아볼 수 있도록 도와주는 역할.
데이터베이스의 비유
• 서랍장:
데이터를 파일처럼 아무렇게나 저장하는 게 아니라, 서랍이나 폴더에 분류해서 넣는다고 생각하면 됩니다.
• 서랍: 테이블(데이터를 저장하는 구조)
• 파일: 행(row)(실제 데이터)
데이터베이스의 주요 유형
1. 관계형 데이터베이스 (RDBMS)
데이터를 테이블(표) 형식으로 저장.
• 각 테이블은 행(Row)과 열(Column)로 구성.
• 데이터 간의 관계를 정의할 수 있음.
• 예: MySQL, PostgreSQL, Oracle, MS SQL.
2. 비관계형 데이터베이스 (NoSQL)
데이터를 자유로운 형식으로 저장 (JSON, 문서, 키-값 등).
• 구조화되지 않은 데이터를 저장하기 적합.
• 예: MongoDB, Firebase Firestore, Cassandra.
예시: JSON 형식으로 저장된 사용자 정보
{
"id": 1,
"name": "홍길동",
"email": "hong@example.com"
}
파이어스토어(firestore)란?
클라우드 기반의 NoSQL 데이터베이스로, 데이터를 **컬렉션(collection)**과 **문서(document)**로 저장
주요 개념:
• 컬렉션(collection): 데이터의 그룹. 예를 들어, “albums”라는 컬렉션에 모든 앨범 데이터를 저장.
• 문서(document): 컬렉션 내부의 개별 데이터 단위. 각 문서는 JSON 형태로 데이터를 저장.
시작하기
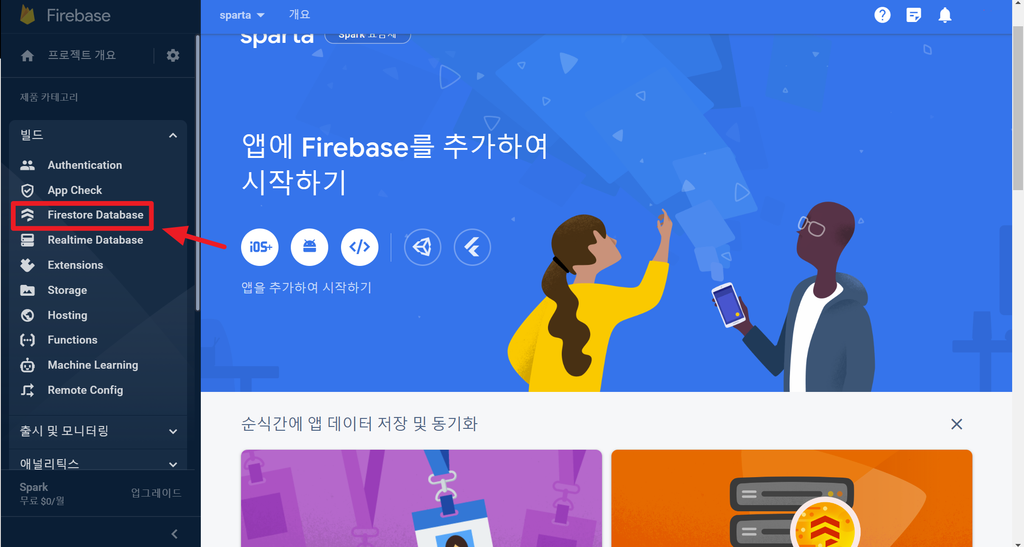
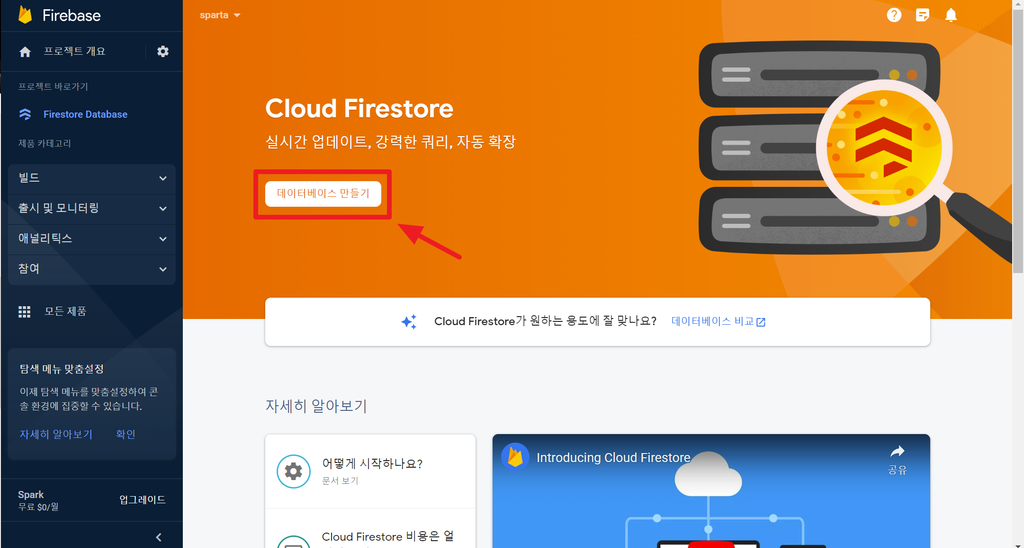
1. 카테고리 > 빌드 > firestore database > 데이터 베이스 만들기


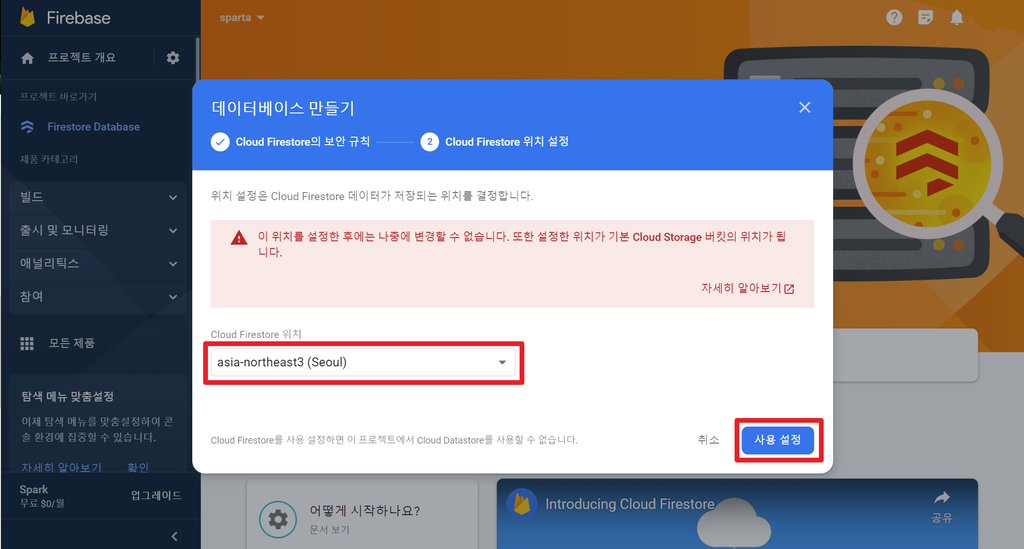
2. cloud firestore 위치 : seoul > 사용 설정

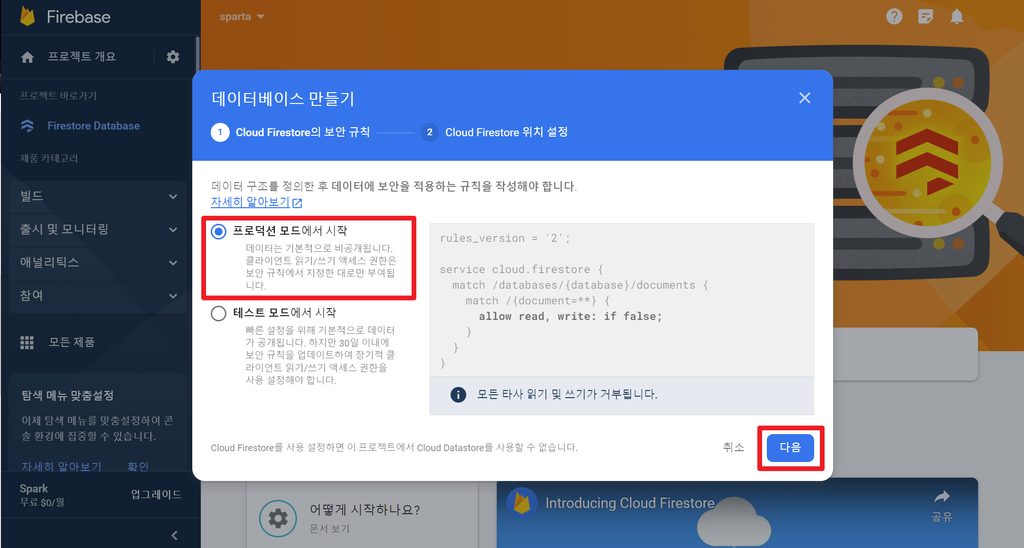
3. 프로덕션 모드에서 시작하기 선택

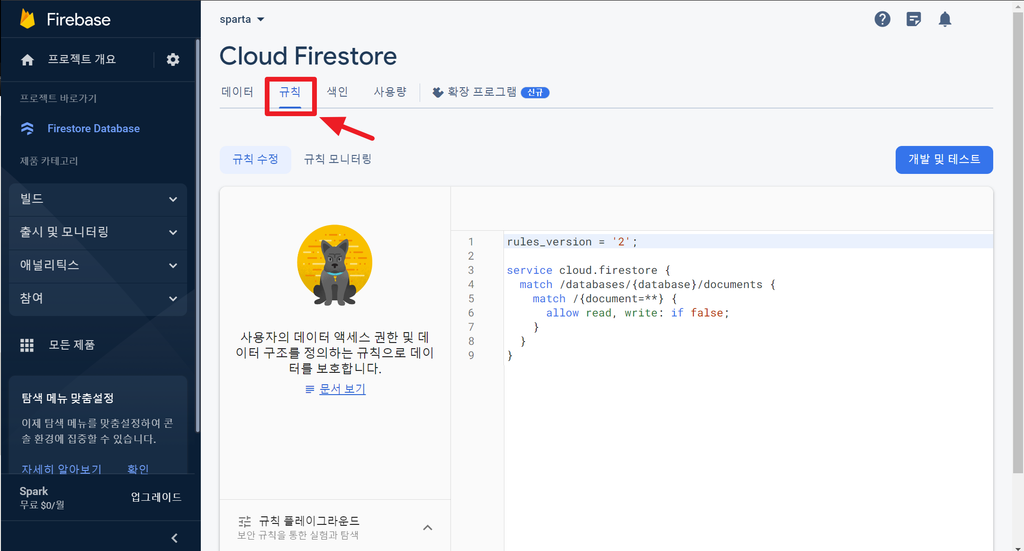
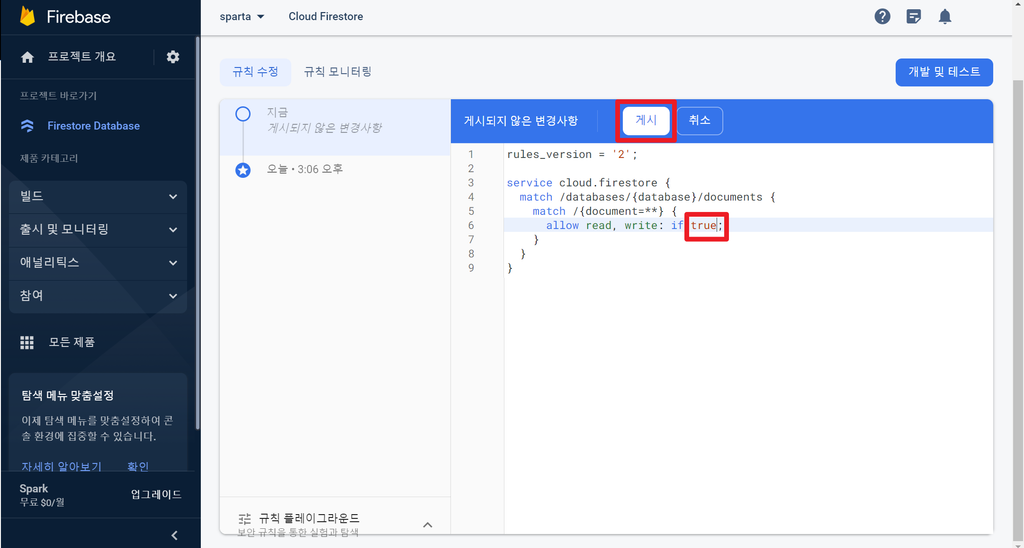
4. 규칙설정 변경 (false > true) : 데이터베이스의 읽기 쓰기를 true로 변경


5. 프로젝트 설정 > 일반 화면 맨 하단에, SDK 설정 및 구성 (npm, cdn, 구성) > 구성 정보 복사해서
VSCODE에 붙여넣기

6. <script> 태그에 type 추가 및 firestore 세팅 코드 추가
7. const firbaseConfig에 5번 구성 코드 붙여넣기
<script type="module">
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// Firebase 구성 정보 설정
const firebaseConfig = {
본인 설정 내용 채우기
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
</script>
8. 데이터 파이어스토어(firestore)저장하는 스켈레톤 코드 추가
postingbtn id를 가진 버튼 클릭 시, 입력한 딕셔너리 값을 firestore albums 컬렉션에 추가함
• 프로그래밍에서 **스켈레톤(Skeleton)**은 기본 뼈대만 잡아둔 코드나 구조를 의미. 즉, 구현해야 할 기능이 명확하지 않은 상태에서, 작업의 기본 틀만 제공하는 코드라고 보면 됩니다.
$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let info = $('#info').val();
let date = $('#date').val();
let doc = {
'image': image,
'title': title,
'info': info,
'date': date
};
await addDoc(collection(db, "albums"), doc);
})
collection(db, "albums")
• db: Firestore 데이터베이스 객체입니다.
> db는 Firebase에서 제공하는 Firestore 데이터베이스와 연결된 객체
> Firestore에서 데이터를 읽거나 쓰려면 먼저 Firestore 데이터베이스에 연결
> Firebase는 한 프로젝트에 하나의 Firestore 데이터베이스를 제공.
> 동일 프로젝트 내에서 여러 개의 데이터베이스를 생성하거나 관리할 수는 없음.
• "albums": 컬렉션 이름입니다.
> collection(db, "albums")는 “albums”라는 컬렉션에 접근하는 명령으로, 만약 "albums" 컬렉션이 없으면, Firestore가 자동으로 생성합니다.
addDoc()
• addDoc()는 새로운 문서를 특정 컬렉션에 추가하는 Firebase 함수입니다.
• 첫 번째 매개변수: 문서를 추가할 컬렉션 (collection(db, "albums")).
• 두 번째 매개변수: 저장할 데이터 객체 (doc).
await 키워드
• addDoc()는 비동기 함수로, Promise를 반환합니다.
• 비동기 함수란
> 비동기 함수는 결과를 바로 반환하지 않고, 특정 작업이 끝날 때까지 기다리지 않고 다음 작업을 먼저 실행하는 함수
> 비동기 함수 사용 하는 이유
> 비동기를 사용하면 작업이 끝날 때까지 기다리지 않고, 다른 작업을 계속 진행할 수 있음.
> 비동기를 사용하지 않으면, 하나의 작업 때문에 프로그램 전체가 멈출 수 있습니다.
• Promise란
> Promise는 비동기 작업의 성공/실패 상태를 관리하고, 작업이 완료된 이후 결과를 처리하는 객체예요.
> Promise는 아직 끝나지 않은 작업에 대한 약속이라고 이해하면 돼요.
Promise의 상태
1. Pending(대기): 작업이 시작되었지만 아직 끝나지 않은 상태.
2. Fulfilled(성공): 작업이 완료되어 약속이 지켜진 상태.
3. Rejected(실패): 작업이 실패한 상태.
비동기와 동기의 차이
• 동기(Synchronous):
작업이 끝날 때까지 기다렸다가 다음 작업을 실행. (예: 줄 서서 한 사람씩 처리)
• 비동기(Asynchronous):
기다리지 않고, 다음 작업을 바로 실행. 작업이 끝나면 알려줌. (예: 번호표 뽑고 순서가 되면 호출)
• await를 사용하면 문서가 Firestore에 저장될 때까지 기다렸다가 다음 코드를 실행합니다.
> 비동기 함수를 동기처럼 작동하게 처리 함
> Firestore와 같은 클라우드 기반 서비스는 네트워크 요청을 통해 서버와 통신하기 때문에, 동기적인 함수로 만들면 프로그램이 멈춰버리는 문제가 생깁니다.(예: 인터넷이 느리거나 서버가 응답하지 않으면, 프로그램 전체가 정지 상태가 될 수 있음.) 이를 방지하기 위해, Firestore의 함수들은 모두 비동기로 설계되어 있다고 함.
> await 없이 사용하는 경우 : 저장 작업의 성공/실패 여부에 따라 추가 작업이 필요하지 않을 때, 단순히 데이터를 저장만 하고, 저장 결과에 따라 어떤 작업도 하지 않는다면 await 없이 사용해도 괜찮음.
9. 코드 저장 후 저장된 값 파이어스토어에서 조회해보기

10. 저장 완료 알럿 및 새로고침 코드 추가
$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let info = $('#info').val();
let date = $('#date').val();
let doc = {
'image': image,
'title': title,
'info': info,
'date': date
};
await addDoc(collection(db, "albums"), doc);
alert('저장되었습니다.');
window.location.reload();
})데이터베이스 데이터 가져오기
1. 데이터 가져오기 스켈레톤 코드 추가
let docs = await getDocs(collection(db, "콜렉션이름"));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
});getDocs(collection(db, "콜렉션이름"))
• getDocs는 Firestore에서 **컬렉션 안에 있는 모든 문서(document)**를 가져오는 함수입니다.
• 비동기 함수이기 때문에 await 키워드를 사용하여 데이터가 로드될 때까지 기다립니다.
• getDocs는 Promise를 반환하며, 요청 성공 시 Firestore의 데이터를 포함한 **문서 스냅샷(QuerySnapshot)**을 반환합니다.
(**문서 스냅샷(QuerySnapshot)**은 Firestore에서 특정 컬렉션이나 쿼리를 기반으로 문서들의 집합과 상태를 나타내는 객체입니다.
Firestore에서 데이터를 읽어올 때 사용하는 getDocs 함수의 결과로 반환됩니다.)
• docs 변수는 QuerySnapshot 객체가 됩니다.
docs.forEach((doc) => { ... })
• QuerySnapshot 객체에는 여러 문서가 포함되어 있습니다.
• **forEach**를 사용하여, 컬렉션 안의 모든 문서를 하나씩 반복 처리합니다.
doc.data()
• doc은 Firestore 컬렉션의 각 문서를 나타냅니다.
• doc.data()는 문서 내부의 실제 데이터를 객체 형태로 반환합니다.
예시) 만약 Firestore 문서가 아래와 같이 저장되어 있다면:
{
"title": "My Album",
"artist": "John Doe",
"year": 2025
}
doc.data()를 호출하면: 아래와 같이 반환
{ title: "My Album", artist: "John Doe", year: 2025 }
데이터 양이 많을 경우
• 문서가 너무 많으면 한 번에 가져오는 데 시간이 오래 걸릴 수 있으니 **쿼리 제한 (limit)**을 사용하는 것이 좋습니다:
const querySnapshot = await getDocs(query(collection(db, "albums"), limit(10)));2. 가져온 데이터 카드로 불러오기로 코드 수정(기존 makecard코드 복붙)
// 데이터 가져오기
let docs = await getDocs(collection(db, "albums"));
docs.forEach((doc) => {
let row = doc.data();
//console.log(row);
let image = row['image'];
let title = row['title'];
let info = row['info'];
let date = row['date'];
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${info}</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">${date}</small>
</div>
</div>
</div>
`;
$('#card').append(temp_html);
});'코딩 > 웹개발' 카테고리의 다른 글
| 배포해보기 + 파이썬 맛보기 (0) | 2025.01.23 |
|---|---|
| Fetch 기초 (1) | 2025.01.22 |
| JQuery 기초 (0) | 2025.01.21 |
| HTML 기초 2 + Javascript 기초 (0) | 2025.01.20 |
| HTML 기초 1 (0) | 2025.01.17 |
